Import
import { Grid } from '@contentful/f36-components';// orimport { Grid } from '@contentful/f36-core';
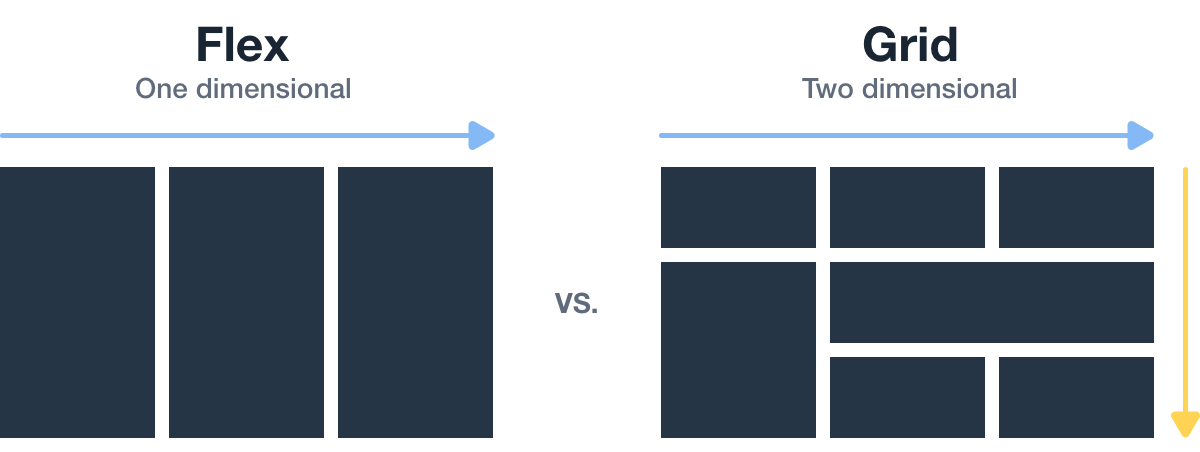
Grid vs. Flexbox
The main difference between CSS Grid Layout and CSS Flexbox Layout is that flexbox was designed for layouts in one dimension - either a row or a column. Grid was designed for two-dimensional layout rows, and columns.

Examples
The Grid consists of two components:
Grid: Used as a container for grid itemsGrid.Item: Elements within the Grid
Basic usage
Repeat notation
repeat() is a css notation that you can use with the gridColumns and girdRows properties to make your rules more concise and easier to understand when creating a large amount of columns or rows
Example: gridColumns="1fr 2fr 1fr 2fr 1fr 2fr" is same as gridColumns="repeat(3, 1fr 2fr)" see below.
FR unit
Fr is a fractional unit and 1fr stands for 1 part of the available space. It differs from percentage unit because it distributes available space.
If you place a larger item into a track then the way the fr until will work is to allow that track to take up more space and distribute what is left over.
Span keyword
Span keyword works on grid items with the gridArea property, use span to avoid specifying the end lines for a column or a row.
i.e. instead of specifying columnStart and columnEnd you can use span to make the grid item take 4 columns
Content alignment
Just like Flex the Grid comes with justifyContent, justifyItems, alignItems, alignContent, ..etc.
Accessibility
According to WCAG C27 technique, the dom order must match the visual order.
The grid can re-order it's content in various ways through the order css property on grid items, this changes the visual order but the dom order stays the same, hence, keyboard navigation and focus order maybe affected.
Set the correct order of the elements with tabindex attribute to avoid accessibility issues.
Props (API reference)
Grid
Name | Type | Default |
|---|---|---|
| alignContent | "end" string & {} "baseline" "inherit" "initial" "start" "center" "-moz-initial" "revert" "unset" "space-around" "space-between" "space-evenly" "stretch" "flex-end" "flex-start" "normal" One of justify-content css values | |
| as | HTML Tag or React Component (e.g. div, span, etc) | |
| children | ReactNode Child nodes to be rendered in the component | |
| className | string CSS class to be appended to the root element | |
| columnGap | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" One of Spacing tokens values, default is 0 | |
| columns | number "none" string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" "max-content" "min-content" "subgrid" Defines how many columns, default is `auto` | |
| flow | "row" string & {} "inherit" "initial" "-moz-initial" "revert" "unset" "column" "dense" One of grid-auto-flow css values | |
| isInline | false true Sets display:inline-grid | |
| justifyContent | "end" string & {} "inherit" "initial" "start" "left" "center" "right" "-moz-initial" "revert" "unset" "space-around" "space-between" "space-evenly" "stretch" "flex-end" "flex-start" "normal" One of justify-content css values | |
| margin | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin to one of the corresponding spacing tokens | |
| marginBottom | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-bottom to one of the corresponding spacing tokens | |
| marginLeft | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-left to one of the corresponding spacing tokens | |
| marginRight | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-right to one of the corresponding spacing tokens | |
| marginTop | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-top to one of the corresponding spacing tokens | |
| padding | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding to one of the corresponding spacing tokens | |
| paddingBottom | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-bottom to one of the corresponding spacing tokens | |
| paddingLeft | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-left to one of the corresponding spacing tokens | |
| paddingRight | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-right to one of the corresponding spacing tokens | |
| paddingTop | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-top to one of the corresponding spacing tokens | |
| rowGap | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" Spaces between rows, corresponds to of spacing tokens values, default is none | |
| rows | number "none" string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" "max-content" "min-content" "subgrid" Defines how many rows, default is `auto` | |
| testId | string A [data-test-id] attribute used for testing purposes |
Grid.Item
Name | Type | Default |
|---|---|---|
| area | string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" number & {} one of grid-area css values | |
| as | HTML Tag or React Component (e.g. div, span, etc) | |
| children | ReactNode Child nodes to be rendered in the component | |
| className | string CSS class to be appended to the root element | |
| columnEnd | string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" number & {} one of grid-column-end css values | |
| columnStart | string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" number & {} one of grid-column-start css values | |
| margin | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin to one of the corresponding spacing tokens | |
| marginBottom | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-bottom to one of the corresponding spacing tokens | |
| marginLeft | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-left to one of the corresponding spacing tokens | |
| marginRight | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-right to one of the corresponding spacing tokens | |
| marginTop | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets margin-top to one of the corresponding spacing tokens | |
| order | number order css property | |
| padding | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding to one of the corresponding spacing tokens | |
| paddingBottom | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-bottom to one of the corresponding spacing tokens | |
| paddingLeft | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-left to one of the corresponding spacing tokens | |
| paddingRight | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-right to one of the corresponding spacing tokens | |
| paddingTop | "none" "spacing2Xs" "spacingXs" "spacingS" "spacingM" "spacingL" "spacingXl" "spacing2Xl" "spacing3Xl" "spacing4Xl" sets padding-top to one of the corresponding spacing tokens | |
| rowEnd | string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" number & {} one of grid-row-end css values | |
| rowStart | string & {} "auto" "inherit" "initial" "-moz-initial" "revert" "unset" number & {} one of grid-column-start css values | |
| testId | string A [data-test-id] attribute used for testing purposes |